Agar Title SEO Friendly
Agar title blogger lebih lebih bersahabat dengan Search Engeine (SEO
Friendly) kita dapat mengganti Title standar dengan Title kode yang
sudah dimodifikasi.
Cari kode title dibawah ini:
<title><data:blog.pageTitle/></title>
Kemudian ganti semua kode diatas dengan kode dibawah
<b:if cond=’data:blog.pageType == "index"’>
<title><data:blog.pageTitle/></title>
<b:else/>
<title><data:blog.pageName/></title>
</b:if>
Menghapus Link Subsribe Post (atom) atau Berlangganan: Posting (atom)
Masuk halaman
Edit HTML kemudian beri tanda centang pada
Expand Template Widget, cari kode dibawah lalu hapus kode warna
merah dibawah.
<b:includable id=’feedLinks’>
<b:if cond=’data:blog.pageType != "item"’> <!– Blog feed links –>
<b:if cond=’data:feedLinks’>
<div class=’blog-feeds’>
<b:include data=’feedLinks’ name=’feedLinksBody’/>
</div>
</b:if>
Menghilangkan Navbar
Masuk halaman
Edit HTML kemudian letakan dibawah kode
<b:skin><![CDATA[
#navbar{height:10px; visibility:hidden; display:none}
Auto Hide pada Navbar Blogger
Pada halaman Edit HTML, kemudian letakan kode dibawah kode <b:skin><![CDATA[
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
Mengganti Default Atom dengan RSS
Kadang mungkin kita ingin menggunakan default feed sebagai RRS, caranya masuk halaman
Edit HTML, Kemudian cari kode warna hijau dibawah
<b:includable id='feedLinksBody' var='links'>
<div class='feed-links'>
<data:feedLinksMsg/>
<b:loop values='data:links' var='f'>
<a
class='feed-link' expr:href='data:f.url' expr:type='data:f.mimeType'
target='_blank'> <data:f.name/>
(<data:f.feedType/>)</a>
</b:loop>
</div>
</b:includable>
Ganti kode warna
hijau dengan kode dibawah ini:
<a
class='feed-link' expr:href='data:f.url + "?alt=rss"'
type='application/rss+xml' target='_blank'><data:f.name/>
(<data:f.feedType/>)</a>
Memasang Icon Sebelum title Post
Pertama cari
.post h3{ pada deretan kode CSS
kemudian masukan sesuai kode warna
hijau dibawah:
.post h3{ background: url("http://bp1.blogger.com/_C6KkooKXCEw/SJGrot7UiiI/AAAAAAAACFw/8XPCqtzzzs4/
s400/dotlink.gif") 0px 0px no-repeat; margin:.5em 0; padding:0 20px 0; font-size:120%; font-weight:bold; font-style:normal; line-height:1.3em; color:#333}
Pasang Icon Pada Setiap Judul SideBar
Pertama cari
#sidebar-wrapper h2{ pada deretan kode CSS, kemudian masukan sesuai kode warna
hijau dibawah:
#sidebar-wrapper h2{ background: url("http://bp1.blogger.com/_C6KkooKXCEw/SJGrot7UiiI/AAAAAAAACFw/
8XPCqtzzzs4/s400/dotlink.gif") 0px 0px no-repeat;
margin:.6em 0 .6em; padding:0 20px; font-size:11px; font-weight:bold;
line-height:1.4em; text-transform:uppercase; color:#222;
border-bottom:1px solid #C0C0C0}
Memasang Icon di link Sidebar
Pertama cari
#sidebar-wrapper li{ pada deretan kode CSS, kemudian masukan sesuai kode warna
hijau dibawah:
#sidebar-wrapper li {background:url("http://bp1.blogger.com/_C6KkooKXCEw/SJGrot7UiiI/
AAAAAAAACFw/8XPCqtzzzs4/s400/dotlink.gif") no-repeat 0px .20em; margin:0; padding:0 0 .25em 17px; line-height:1.2em}
Memasang Icon Sebelum Title Post pada halaman List Label
Masuk halaman
Edit HTML kemudian beri tanda centang pada
Expand Template Widget, cari
kode warna hijau di kemudian masukan sesuai kode warna
merah dibawah:
<b:include data='top' name='status-message'/>
<data:adStart/>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'>
<img alt='>>>' border='0' src='http://bp1.blogger.com/_C6KkooKXCEw/SJGrot7UiiI/AAAAAAAACFw/
8XPCqtzzzs4/s400/dotlink.gif'/>
<data:post.title/></a><br/><br/>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
Pasang Icon Sebelum Jumlah Komentar
Pertama cari
#comments h4{ pada deretan kode CSS, kemudian masukan sesuai kode warna
hijau dibawah:
#comments h4{ background:#eee5e5 url("http://bp0.blogger.com/_C6KkooKXCEw/SJGzpJXhKoI/AAAAAAAACGw/QZ7IzDBHgFU/
s400/icon_comments.png") no-repeat 3px .3em; width:430px;
margin:.1em 0; font-size:12pt; font-weight:bold; line-height:1.5em;
letter-spacing:.1em; color:#111; padding-left:25px}
Pasang Icon Sebelum Nama Komentator
Pertama cari
#comments-block .comment-author{ pada deretan kode CSS, kemudian masukan sesuai kode warna
hijau dibawah:
#comments-block .comment-author{ margin:.5em 0; padding-left:25px; background:#FFFFCC url("http://bp3.blogger.com/_C6KkooKXCEw/SJGzpDac4VI/AAAAAAAACGo/
2L5Y5P_BDWU/s400/icon_comment.gif") no-repeat 3px .3em; color:#111}
Mengganti Tulisan Posting Lebih Baru - Halaman Utama - Posting Lama dengan tulisan sendiri atau bergaya Icon
Anda mungkin ingin mengganti tulisan standar
Posting Lebih Baru - Halaman Utama - Posting Lama dengan gaya sendiri atau anda juga bisa menganti tulisan tersebut dengan icon. Masuk halaman
Edit HTML kemudian beri tanda centang pada
Expand Template Widget, cari
kode warna hijau di bawah kemudian ganti kode warna
merah
dibawah sesuai keinginan.Untuk menganti gaya tulisan sendiri anda bisa
langsung menulisnya sedangkan jika ingin mengganti dengan gaya icon
tinggal ganti dengan kode
<img src="http://loakasit-gambar-anda.com/contoh.jpg"/>
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'>
<b:includable id='nextprev'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl'
expr:id='data:widget.instanceId +
"_blog-pager-newer-link"'
expr:title='data:newerPageTitle'>
<data:newerPageTitle/> </a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl'
expr:id='data:widget.instanceId +
"_blog-pager-older-link"'
expr:title='data:olderPageTitle'>
<data:olderPageTitle/></a>
</span>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<a class='home-link' expr:href='data:blog.homepageUrl'>
<data:homeMsg/> </a>
<b:else/>
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'> <data:homeMsg/> </a>
</b:if>
</b:if>
</div>
Cara mencetak halaman (Print Page)
Anda
mungkin ingin mencetak perhalaman langsung ke default Printer, caranya
tinggal memasang kode dibawah ini langsung disetiap halaman atau
letakan di dalam halaman Post.
<a href="javascript:print(document)"> Cetak Halaman Ini </a>
TANSFER ACCOUNT BLOGGER KE ACCOUNT LAIN
Punya
Account Blogger yang berbeda tentu saja susah untuk melakukan manage,
kadang hanya untuk memposting blog dengan account lainnya kita harus
melakukan logoff terlebih dahulu (kecuali kita login menggunakan web
browser berbeda juga), tidak seperti wordpress, blogger tidak mempunyai
fasilitas untuk melakukan transfer blog ke account berbeda, sangat disayangkan memang, masa sekelas blogger tidak ada fasilitas ini. Trus gak mungkin dong melakukan transfer blog di blogger?
siapa bilang..tentu saja bisa, dengan adanya fasilitas mengundang
penulis lain di blogger, ini yang akan kita manfaatkan sebagai transfer
antar blog dengan account berbeda.
Cara melakukan Transfer blog dengan account berbeda:
Contoh : Andai
kata kita mempuanyai 2 account berbeda sebut saja Account-A dan
Account-B, rencana kita ingin melakukan transfer salah satu blog di
Account-A ke Account-B, hal yang harus diperhatikan bahwa Account yang
memberi kuasa (Account yang mengundang/Account-A) adalah account yang
blog-nya akan ditransfer, dengan kata lain Account-B inilah yang akan
menerima kuasa penuh terhadap blog di Account-A.
1. Login ke account yang akan di transfer (contoh Acount-A)
2. Kemudian pada "Panel Kontrol" pilih salah satu blog dengan melakukan klik link "Pengaturan"
3. Pada tab pengaturan pilih sub tab "ijin"
4. Klik Tombol "Menambah Penulis"
5.
Masukan Alamat Account Gmail anda yang lain (Account -B), dalam hal ini
account gmail yang kita undang merupakan account yang akan menerima
transfer blog.
6. Jika sudah, kita harus login ke
alamat gmail yang di undang (Account-B) dan akan menerima sebuah suran
pengundanga untuk bergabung di Account-A.
7. Pada
email yang kita terima disitu terdapat link, klik link tersebut bahwa
kita setuju untuk berkontribusi ke blog pengundang, jangan lupa masukan
kata sandi sebagai tanda persetujuan.
8. Pada halaman "Panel Kontrol" sudah terlihat ada blog baru yang berasal dari account-A
9. Selanjutnya kembali lagi ke Account-A atau kembali ke proses no 1,2 dan 3
10. Pada halaman ini terlihat Account-B yang telah di undang, jangan lupa mengklik link "Berikan hak istimewa setingkat admin" dan menekan tombol "Berikan hak istimewa setingkat admin" pada popup yang muncul.
11.
Jika kita tidak ingin menggunakan Account-A dan hanya memberikan hak
admin pada Account-B kita dapat menghapus hak akses Account-A dengan
mengklik link "memindahkan".
12
Selesai..dan selamat kita sudah melakukan transfer blog dari Acount-A
ke Acount-B, untuk transfer blog yang lain caranya sama dengan proses
diatas.
Catatan : jika masih ragu bisa tanyakan saya dulu di kolom komentar agar bisa kita diskusikan bersama. thanks
MEMBUAT RANDOM PHOTO DI BLOGSPOT
Pertanyaan
diatas pernah ditanyakan oleh salah satu sahabat blogger pada
shoutbox, Random photo pada profile yaitu cara mengubah gambar secara
bergantian ketika halaman tersebut di-Refresh atau di reload ulang.
Jadi gambar tersebut tidak hanya itu-itu saja tapi bisa tampil gambar
yang lain sesuai dengan keinginan kita. lebih jelasnya lihat gambar
porfile saya yang selalu berubah-ubah.Untuk menjawab pertanyaan yang
sama oom posting disini saja ya. codenya selengkapnya bisa dilihat
dibawah ini.
Contoh Script :
Tuju ke halaman edit HTML kemudian beri tanda centang pada kotak Expand Widget Templates. kemudian cari kode di bawah ini:
<b:if cond='data:photo.url != ""'>
<a
expr:href='data:userUrl'><img class='profile-img'
expr:alt='data:photo.alt' expr:height='data:photo.height'
expr:src='data:photo.url' expr:width='data:photo.width'/></a>Ganti kode yang tercetak tebal di atas dengan kode javascript di bawah ini:
<script>
var pic, alt;
pic = new Array;
pic[0] = “PHOTO-URL“;
pic[1] = “PHOTO-URL“;
alt = new Array;
alt[0] = “My Photo”;
alt[1] = “My Photo”;
var now = new Date();
var seed = now.getTime() % 0xffffffff;
function rand(n) {
seed = (0x015a4e35 * seed) % 0x7fffffff;
return ( seed >> 16 ) % n;
}
var num = rand(2);
document.write(“<a href=’
http://www.blogger.com/profile/XXX‘><img
alt=’” + alt[num] + “‘ border=’0′ class=’profile-img’ height=’80′
src=’” + pic[num] + “‘ width=’60′/></a>”);
</script>
Perhatikan
pada kode yang ditandai dengan huruf tebal. Ganti PHOTO-URL dengan URL
foto kamu sendiri, kemudian pada kode var num = rand(2);, angka 2
mewakili jumlah array yang kita buat. Pada contoh di atas berarti ada 2
array, 0 dan 1. Dan selanjutnya ganti kode XXX dengan 20 angka (untuk
New Blogger) yang ada pada profil blogger kalian masing-masing.
Sedikit menambahkan jika kalian ingin memodifikasi 6 gambar yang berbeda codenya bisa dilihat di bawah ini
<script>
var pic, alt;
pic = new Array;
pic[0] = “PHOTO-URL”;
pic[1] = “PHOTO-URL”;
pic[2] = “PHOTO-URL”;
pic[3] = “PHOTO-URL”;
pic[4] = “PHOTO-URL”;
pic[5] = “PHOTO-URL”;
alt = new Array;
alt[0] = “My Photo”;
alt[1] = “My Photo”;
alt[2] = “My Photo”;
alt[3] = “My Photo”;
alt[4] = “My Photo”;
alt[5] = “My Photo”;
var now = new Date();
var seed = now.getTime() % 0xffffffff;
function rand(n) {
seed = (0x015a4e35 * seed) % 0x7fffffff;
return ( seed >> 16 ) % n;
}
var num = rand(6);
document.write(“<a
href=’http://www.blogger.com/profile/XXX’><img alt=’” + alt[num]
+ “‘ border=’0′ class=’profile-img’ height=’80′ src=’” + pic[num] + “‘
width=’60′/></a>”);
</script>
Sebelumnya
permintaan maaf atas penggandaan kode ini tanpa konfirmasi terlebih
dahulu pada nara sumber, Terima kasih buat mas Anang’s Blog untuk sampel
codenya.
Code Sumber :
http://anangku.blogspot.com/search?q=random
Apa yang terjadi ketika login ke blogger namun lupa password blogger dan nama user?
pasti kita akan panik setengah mati. padahal sudah berusaha mencoba
berbagai katakunci namun hasilnya tetap saja nihil, ups sabar-sabar
jangan panik pasti ada solusinya. pengen tau caranya lihat dibawah ini.
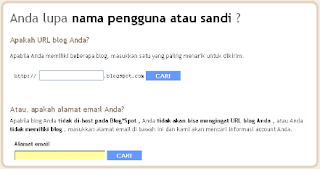
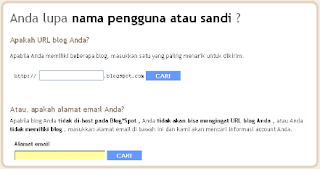
Cara mendapatkan kembali passoword dan user name di blogger:
1. Masuk aja ke
http://www.blogger.com/forgot.g
2. Ada dua pilihan untuk mendapatkan kembali password dan username,
disini saya hanya menjelaskan cara pertama yaitu menggunakan alamat url
blogger/blogspot.
3. Langkah selanjutnya kita tinggal ikuti
instruksi yang ada (karena menggunakan bahasa indonesia saya tidak
menjelaskan caranya secara mendetail, saya yakin kalian semua pasti
bisa)
 Catatan:
Catatan:
Informasi alamat url blog akan dikirim kealamat email (gmail), jika
dalam beberapa waktu informasi tidak muncul dalam inbox, coba cek di
folder spam. Nah pada email yang diterima kita akan melihat beberapa
informasi penting, diantaranya jika kita lupa nama sandinya tinggal
klik link dibawah kalimat
“Apabila lupa sandi Anda, Anda dapat me-reset dengan meng-klik link ini:”
kemudian akan muncul halaman bantuan password, masukan kode verifikasi
sesuai dalam gambar, kemudian klik “dapatkan kembali password”. hal
yang harus diperhatikan bahwa informasi password akan dikirim ke alamat
email sekunder ketika pertama kali mendaftar.
Semoga bermanfaat, happy blogging